
First, let’s begin by saying that Gutenberg will eventually become the default editor for WordPress.
Whether you’re a fan of Gutenberg, or you’d rather kick it old school with tinymce forever, the choice is yours considering we are discussing open source software.
Regardless of our preference, we believe it’s good to give everything a test drive and most importantly test how it performs on Shifter!
To be honest, we are excited about the addition of Gutenberg and after attending various WordCamps including WordCamp US where it was heavily demoed, we now have a greater understanding of what it’s designed for.
TL;DR: Here’s the site.
Wait, what’s Gutenberg?
Gutenberg is a project that’s purpose is to improve the “publishing experience” within WordPress. Currently, the focus of the project is on the content editor but will eventually become an engine for other editing tools.
Right now, this feature is optional as a plugin. It’s stable and production ready if you want to give it a try. That being said until WordPress 5.0 is released everything is up for change.
The target date for Gutenberg to be a part of WordPress Core is slated for the 5.0 release according to the product page on WP.org.
It’s available as a stand-alone plugin you can install from the official WordPress Plugins directory.
https://wordpress.org/plugins/gutenberg/
Testing Gutenberg on Shifter
Working with customers we get a lot of “Does _____ work on Shifter?” and usually the answer is, Yes. Most plugins, while they require PHP to run in the WordPress admin, are designed to simply output HTML in the browser.
In fact, a lot of modern plugins are faster on Shifter since we’ve opted to continually run the latest stable versions of PHP, currently 7.2.x.
One of the key points about Gutenberg on Shifter is that Shifter sites do not rely on database queries once they are deployed. If you are running a site with a lot of content in the editor, complex functions, or shortcodes, the query time for your site may be high.
To demonstrate the compatibility of Gutenberg on Shifter and a static WordPress site I’ll be setting up a few demo blocks. The subject for this faux page we will create is going to be themed around one of our favorite foods and emojis; cheeseburgers.
🍔
Installing Gutenberg
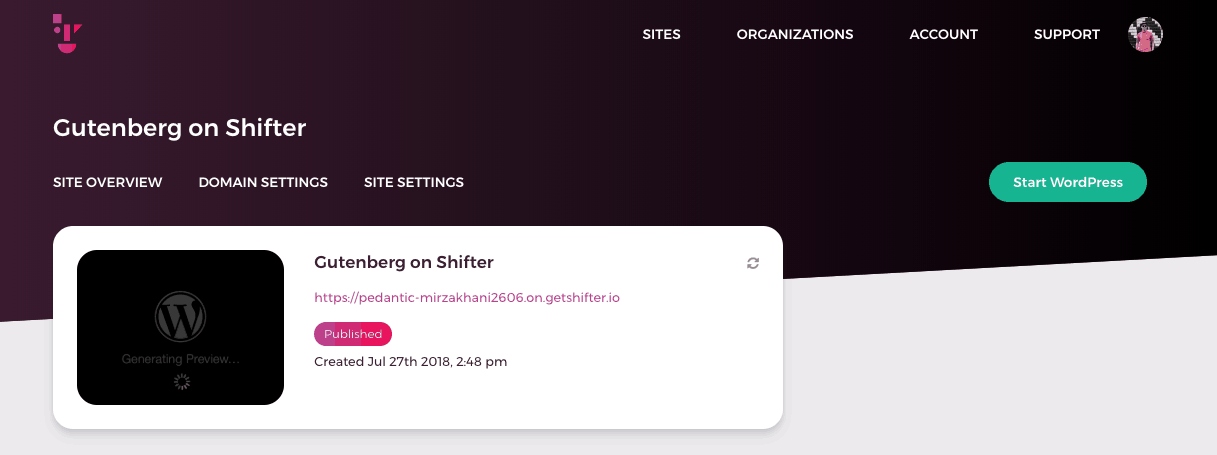
I started by creating a new site from my Shifter Dashboard and give it a title. Once my project is ready, I’ll start WordPress and complete the “famous 5-minute install” which actually takes about 30 seconds on Shifter.
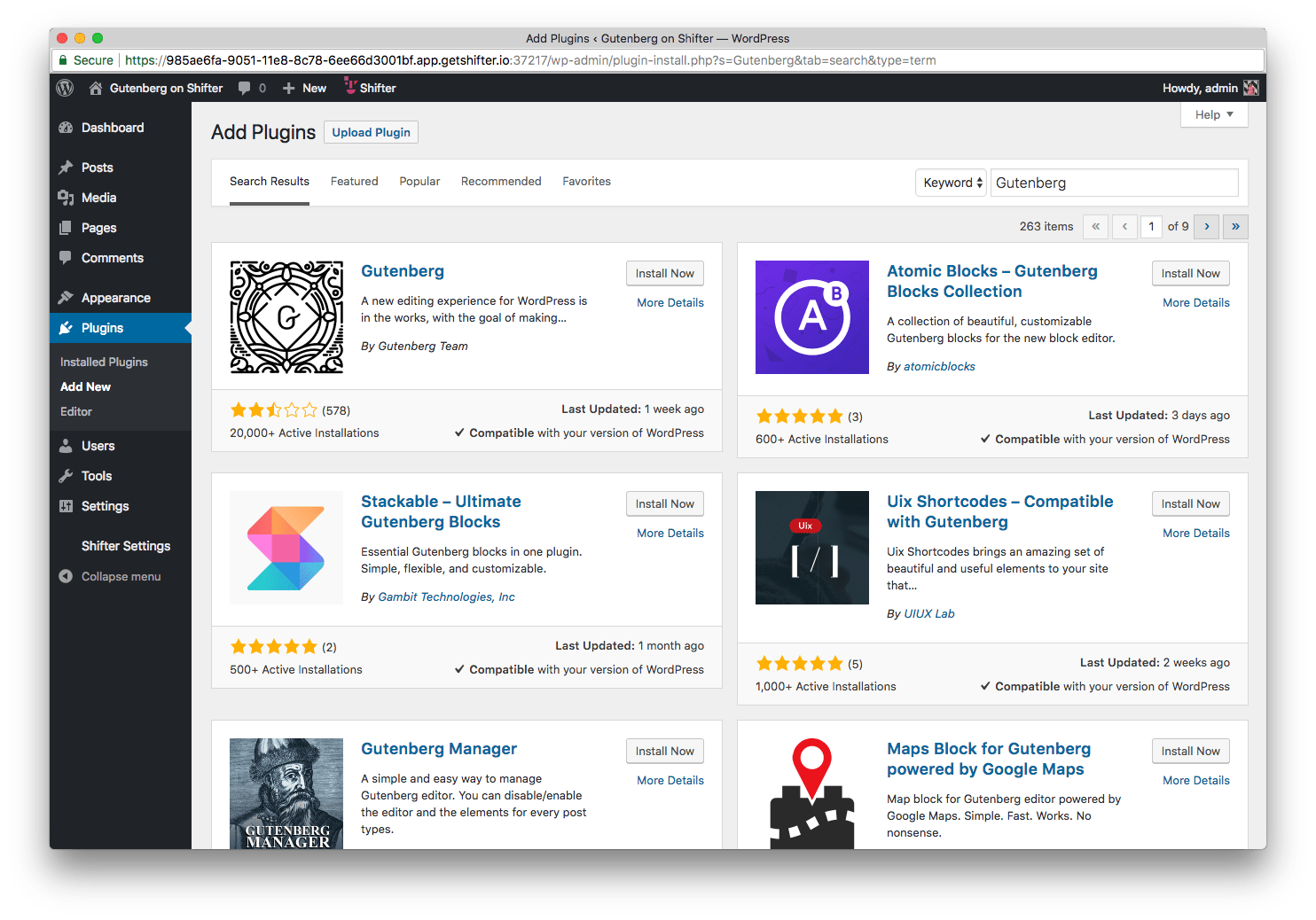
Access the WordPress Dashboard and search the plugin directory for Gutenberg, complete the install and activate.
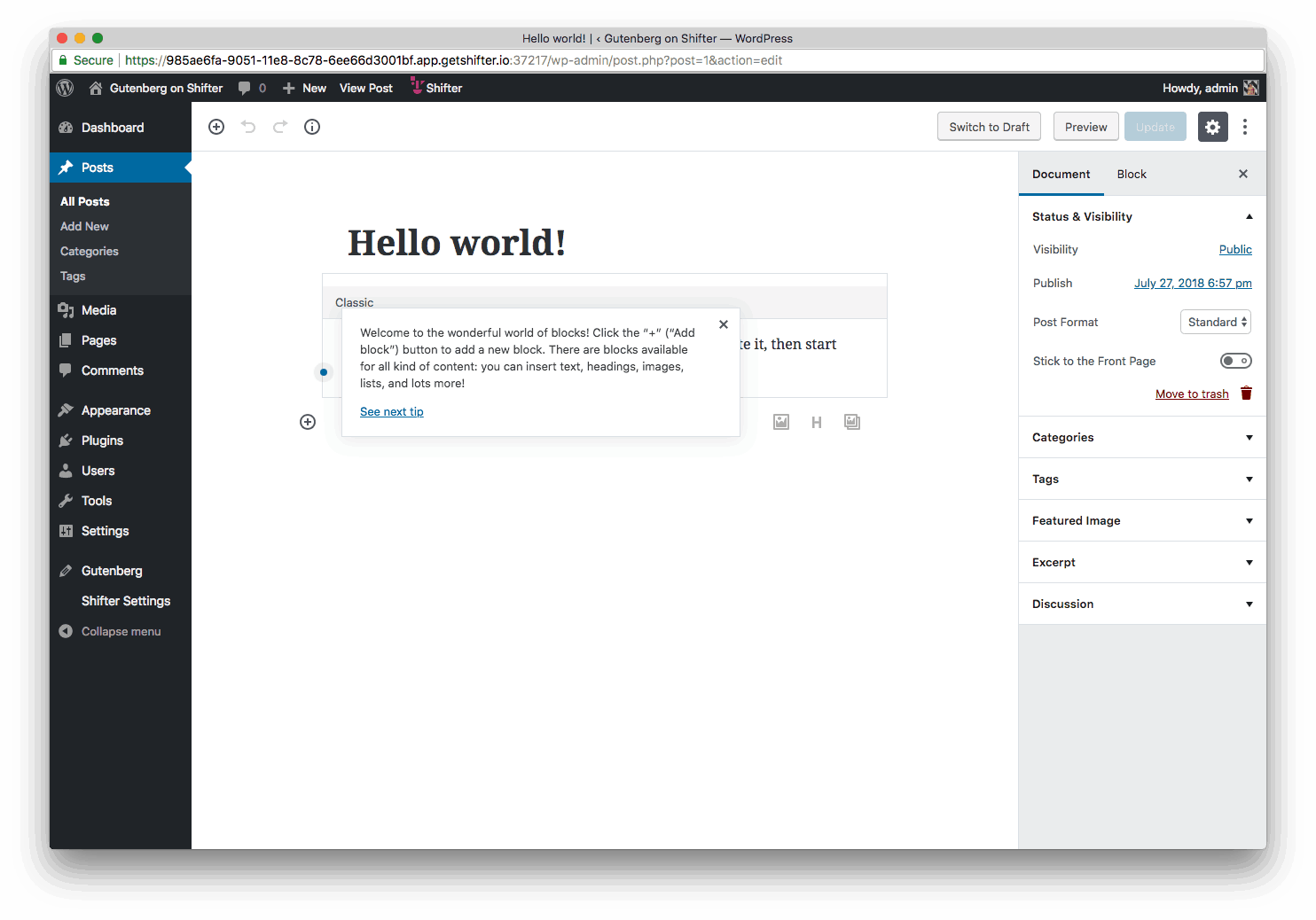
After activating Gutenberg, nothing magical happened until I navigated to the sample Hello World post and noticed something new.



Creating an image block with Gutenberg
Now that we have the Gutenberg plugin installed, we are ready to make some content changes.
At first glance the content compared to the old editor is the same. It’s the same content wrapped around a new UI, in the right-hand side there are a few meta boxes any WordPress user is familiar with such as featured image, categories, etc.
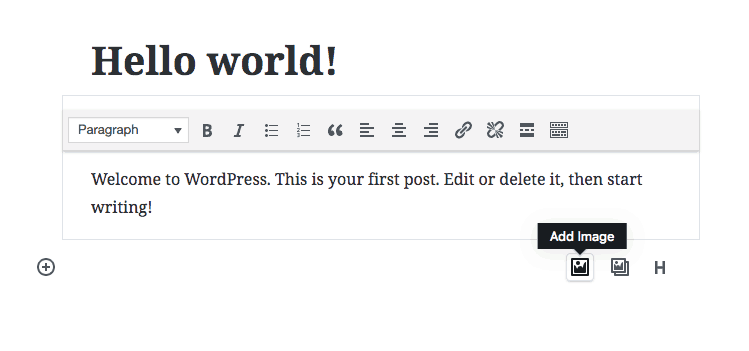
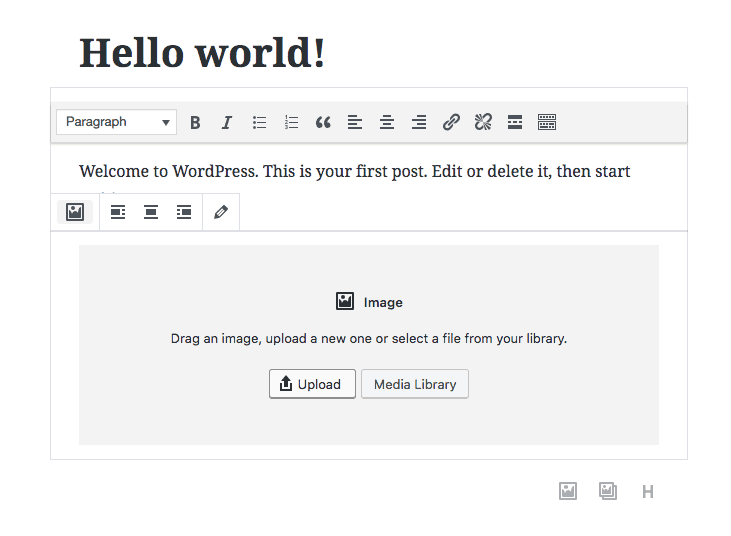
Skipping the guided tour I just right into it and one of the first features I try is adding an image. From what I can tell this is a frequently used content type which Gutenberg is making easily accessible from this UI. I imagine this can change, be customizable, or even learn what to display.
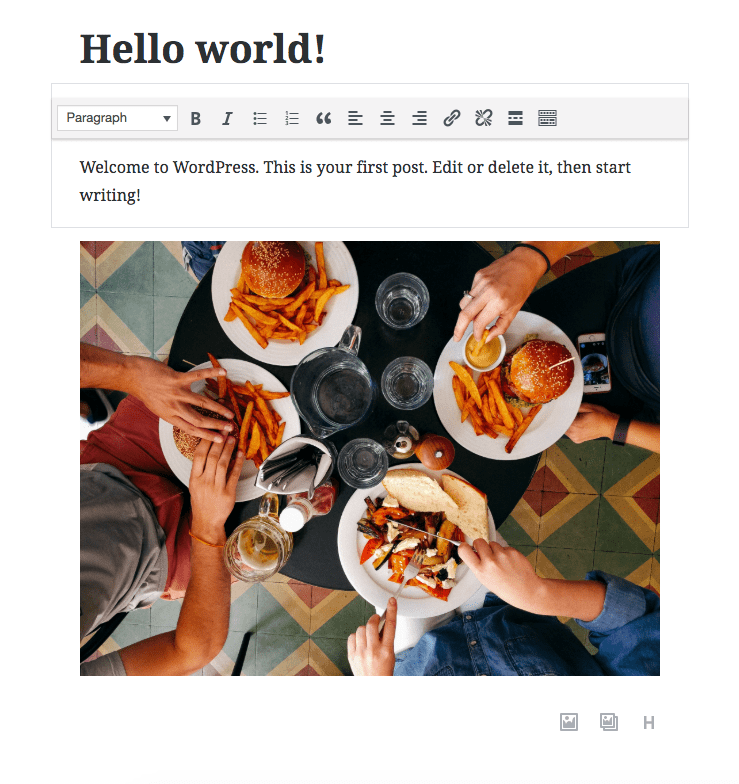
For my new image block, I went to Unsplash for a safe-to-use royalty free image. Searching Cheeseburger, I had plenty to choose from.
Credit to Dan Gold, for uploading this great gathering of burger fans on Unsplash.



Creating new paragraphs with Gutenberg
Next, I wanted to add a bit more substance to this faux burger post so I decided it could use a few more paragraphs.
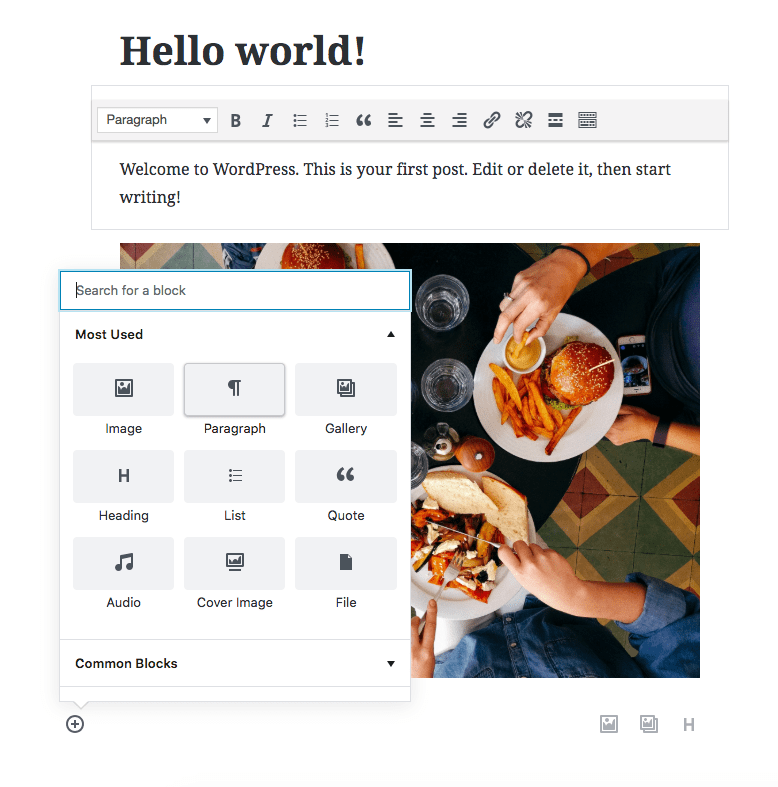
At first glance, I didn’t see an option for additional paragraphs in my quick menu of blocks but while hovering the post there’s a plus icon which displays all the options available to me.
In this menu, you’ll be able to access all the blocks that are available as a standard. Most you will be familiar with if you’ve used WordPress before. I also assume that depending on the different plugins you have installed plugin developer may opt to offer blocks for those plugins as well.
From the list, I select Paragraph and create my block. To keep in line with my content theme I did a quick Google search for Ipsums related to Cheeseburgers and found this great site called Meet the Ipsums.
On there I was linked to CheeseburgerIpsum, another great Ipsum site which allows users to select the number of cheeseburgers (aka the number of sentences) and patties (number of paragraphs) they need.



Creating an audio block with Gutenberg
By now you can see that working with Gutenberg is rather simple. It feels like a natural editing experience where you decide what you and you have a box of tools designed for that specific purpose.
The next block I wanted to try was one we see less often and that’s the audio block. Introduced a few versions back users were able to paste audio links from places like SoundCloud and WordPress would wrap them in a playable media container. The sample still applies here but now we have a specific tool for that.
A quick search on freemusicarchive.org gave me the person song for my Cheeseburger theme page. A song titled, Dual Cheeseburgers by the band half-cocked.
After downloading this song to my local machine, I was able to upload it to my Gutenberg audio block and give it a title.

Creating a video block with Gutenberg
With video blocks, there are a few options. Either you can source the content directly from your site or you can source a 3rd party such as YouTube or Vimeo.
We recommend the latter since sourcing content from YouTube or Vimeo will give you more option for formats to extend browser support without doing any extra work.
Searching YouTube for some cheeseburger video we found a fun clip from YouTube we’ll use for this demo page. Interestingly it does not render in the Gutenberg editor but that’s okay by me.

Finished Product
Here’s our demo Gutenberg site on Shifter including all the cheeseburger related content for your enjoyment.
https://pedantic-mirzakhani2606.on.getshifter.io/
Going beyond the basics with Gutenberg
There is a lot more to Gutenberg than these cheesy examples so install it yourself and take it for a test drive. From the block, editor options pick and choose from the available blocks and see what works for you.
Experiment and have fun and if you’re enjoying it let the Gutenberg team know!
