We feel very lucky to attend ServerlessConf Tokyo and also sponsor this year’s event. That makes two ServerlessConf sponsorships in one year!
Most importantly for us, it was our first speaking opportunity at Serverless Conference!
We decided to talk about our experience creating Shifter with the goal of inspiring others to find opportunities in their applications for Serverless.
Serverless for us is more than just looking forward and thinking about what comes next. It’s also about finding opportunities in current applications.
Right now, Serverless is a bit undefined. There are various patterns and idea but no defined rules. The patterns we talk about are just the ones we’ve decided to discuss or document but in reality there plenty more out there.
For that reason, we wanted to focus on the creative side of Serverless and ideas. Specifically, Design Thinking and how it relates to Serverless.
For this, we compared the story or sound, Disney and the Philadelphia Orchestra to how we can retrofit our legacy application using Serverless patterns.
Not the most common path for telling a technical story but we feel there are a lot of similarities.
Here we go!
Presentation notes and slides from Daniel Olson’s – “Retrofitting your Monolith with Serverless and Design Thinking” at Serverlessconf Tokyo 2017.

In 1933, The Philadelphia Orchestra led by conductor Leopold Stokowski performed at Constitution Hall in Washington DC.
While this sounds like an ordinary evening in 1930s America, it was anything but ordinary.
That’s because The Philadelphia Orchestra never left Philadelphia!
That night, Stokowski working together with Bell Laboratories accomplished something remarkable.
From a basement in Philadelphia and for the first time in history, Bells Labs technicians transmitted three channels of audio over existing telephone lines to create a live performance more than 100 miles away.
The audience in Washington DC heard the Philadelphia Orchestra in stereo with left, right, and center channel audio.
By combing existing technology and a clever idea, they created a new experience but there was one major flaw.
You had to be there.
You had to be in that room at that time and it was one night only.
Someone at the time did recognize this and that person was Walt Disney.
Together, Disney, Stokowski and The Philadelphia Orchestra began their most ambitious project yet. An animated move you might have heard of called, Fantasia.
Fantasia was not just an animated masterpiece it was the first time you could hear multi-channel surround sound in the movie theater. And it was truly a masterpiece! but still, there was a downside.
You had to go to the movie theater to experience it.
If you wanted to see and hear Fantasia as Walt Disney and Stokowski intended, you either needed to go to New York or Los Angeles. Those were the only cities with theaters equipped for Fantasia.
This became an obsession of Walt Disney. How could you innovate but also make it accessible? You can’t tell people to go out and buy the latest stereo equipment.
He needed a way to make it easy. And in 1959, he got the chance to do exactly that. Walt Disney Studios made their first broadcast of Sleeping Beauty in stereo by using an ordinary TV and an AM FM Radio.
By tuning your radio dial to one frequency you could hear the left channel audio. And since the TV was mono it would broadcast the right channel audio. Together they produced stereo sound.
Two separate pieces of hardware working together, and most homes already had them. What was only available for one night only was now beaming into your home.

Now, imagine, what’s possible today?
Using the tools we have right now, can we deliver new ideas, products, and experiences to audiences that were once out of reach?
Of course, we can!
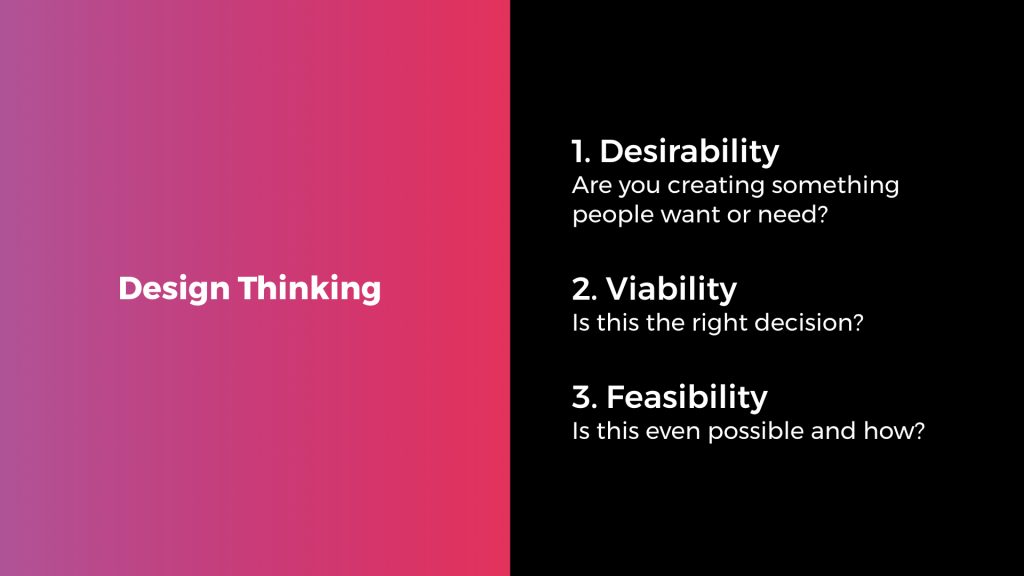
It’s called Design Thinking
Design Thinking consists of three distinct parts, working in harmony.

Desirability
Are you creating something people need?
Viability
Is this the right decision?
Feasibility
Is this even possible?
Because we can build something, doesn’t mean we should or that anyone will use it. Walt Disney was a Design Thinking Jedi, whether he realized it or not.
But how do we apply this in practice and what does this actually look like?
For me and my team, our passion is hosting and our platform of choice is WordPress.
Our question was: How do we innovate WordPress Hosting?
Since the first release of WordPress, not much has changed with how we host and manage it. The architecture is just a more polished version of what we had about 13 years ago. If we were to innovate we had to have a good reason.
We focused on a few major flaws that this model may never solve.
1. People like to hack WordPress.
I’m not saying WordPress is easy to hack but it’s a common target.
And If you poke something enough times, it will breaks. The same applies to WordPress. As long as WordPress is running, it’s open to attacks like any CMS or application.
Even If we edit our content once or twice a month the admin is available 100% of the time. The backend and the front-end are dependent on each other, like most monolithic CMS.
We could change this but there’s something else to consider.
2. WordPress has a lot of technical debt.
WordPress is one of the oldest CMS still in use. It’s also one of the most active open source CMS projects. It’s also never had a full rewrite, only major version updates which means there’s probably code from the first release In there somewhere.
If we wanted to innovate anything, rewriting WordPress Core would not be it. Our time would be best spent elsewhere.
Our solution would have to work within the lifecycle of the WordPress open source project using tools currently available today.
3. WordPress is a pain to scale.
We have no doubt that WordPress can scale. We’ve helped our clients with Managed WordPress Hosting like The Japan Times scale their sites to serve millions of users.
Scaling horizontally for a global audience, or scaling vertically to handle traffic spikes can be done but it can also get expensive. If we wanted to create a solution that was accessible to a large audience we needed to keep that in mind too.
Considering these challenges, we did have a solution in mind. But it didn’t check all the boxes.
I’ll give you one guess…
Serverless!
But, how?
WordPress is a Monolithic CMS that we did not want to rewrite. It took some time but we figured it out. We decided, stop treating WordPress as it comes, off the shelf.
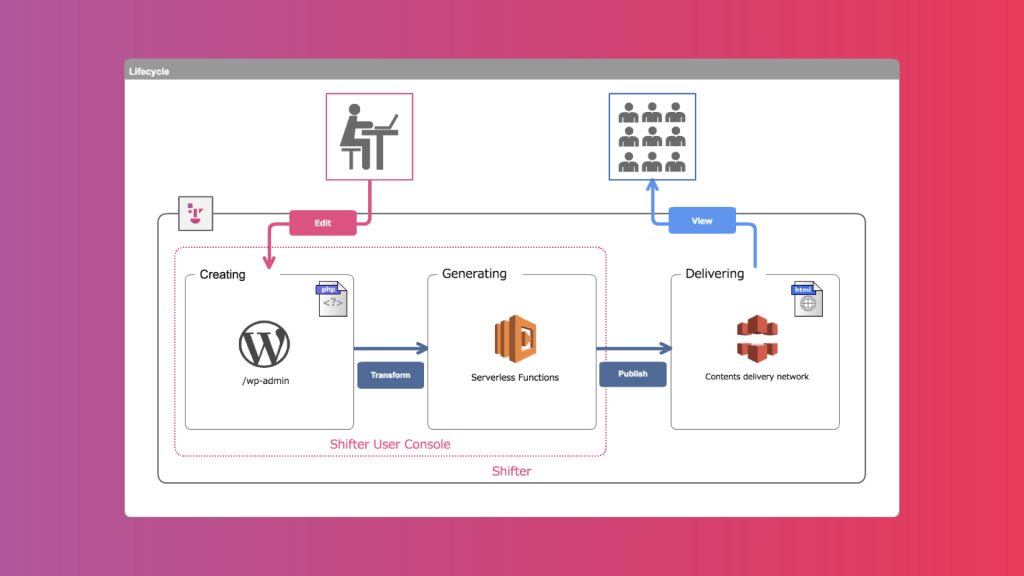
Using the Serverless approach, how can we treat WordPress like an on-demand resource or 3rd party application.
WordPress itself consists of two parts. Core, and your content. Core makes up the CMS functions.
Your content lives within Core, but it’s unique to your project. This includes your themes, plugins, and assets.
How can we manage these two resources separately? Give your data a place to live and put Core somewhere else.
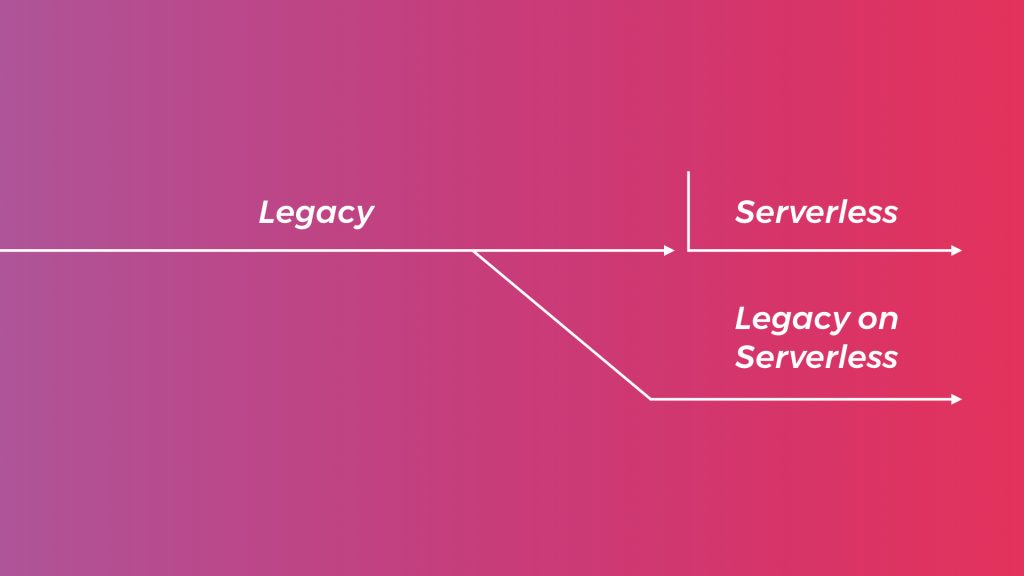
Enter the Serverless WordPress model.

Final Thought
Think of Serverless as a way to bridge the gap between Legacy and Future Architecture. You don’t have to use one without the other and incorporating everything that came before Serverless opens up the largest pool of opportunity.
Finding ways to make those connections whether they are big or small will make our applications more durable, more secure and scalable.